Next主题新增评论系统
一个优秀的博客应当允许读者能够自由的抒发自己的意见
1. 评论系统选择
在此之前我使用的评论系统为Valine,重新配置博客以后,发现Valine评论系统被从Next主题配置中移除,移除原因见Next V8.1.0移除Valine ,且Valine的代码已经停更,因此笔者不得不寻求新的评论系统
目前Next支持的评论系统有很多,Disqus, DisqusJS, Changyan, LiveRe, gitalk, Utterances等等,包括已经移除的Valine也是可以使用
其实最迎合笔者需求的就是Valine,轻量简洁,无需登录也可评价,其余的评论系统一般都是需要注册登录才可以回复,对于很多读者来说可能并没有那么多的耐心,找了半天发现一款Valine的替代品——Waline, 其实基本上和Valine差不多,一样的轻量简洁,支持不登陆评论
其实官方的配置教程已经非常的详细,见官方文档 ,本次的配置过程就简单写下
2. 前置条件
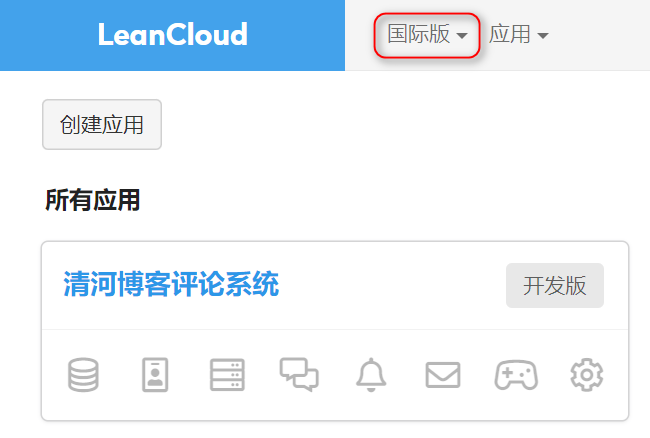
1. 创建LeanCloud存储评论的数据库
注册
LeanCloud国际版,网址为 https://console.leancloud.app/apps
创建应用(开发版),获取应用的
AppId,AppKey,MasterKey即可
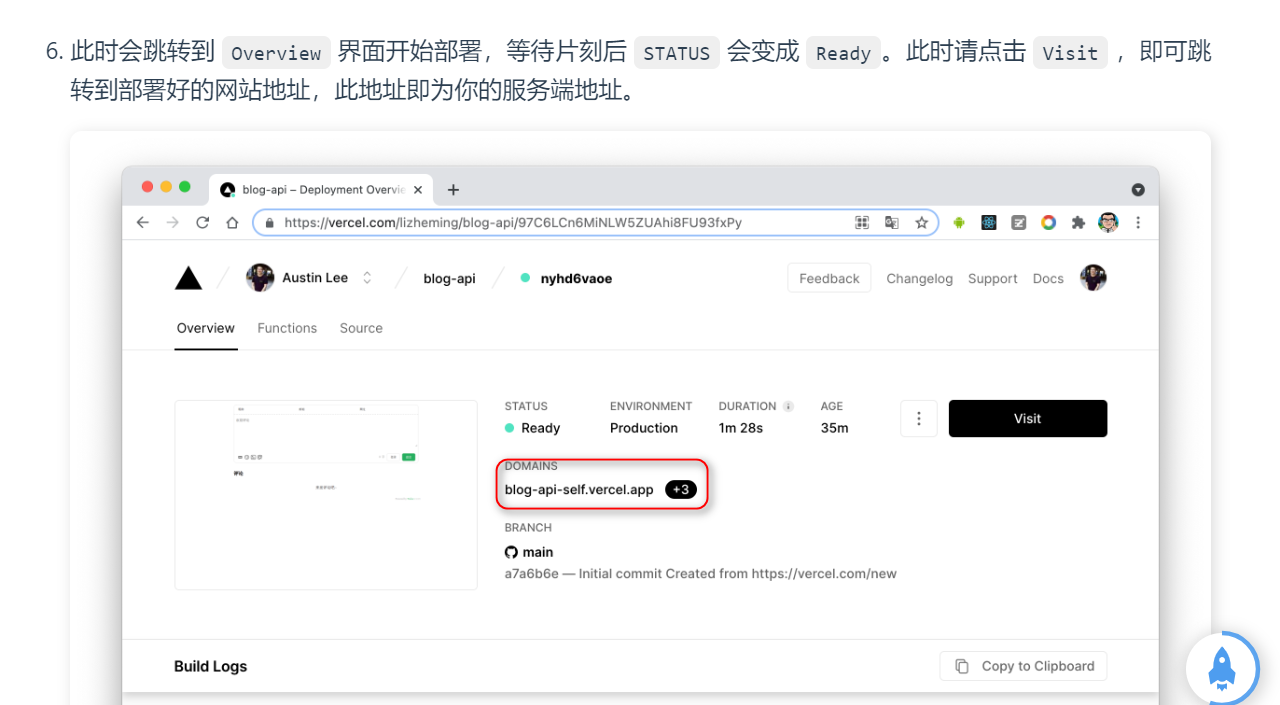
2. Vercel部署评论系统服务端
点击链接,跳转至Vercel进行服务端部署,按照官方文档操作,记住下面服务端的地址
记住教程里说的,第一个评论用户为管理员,要记得注册一个用户

3. 本地配置
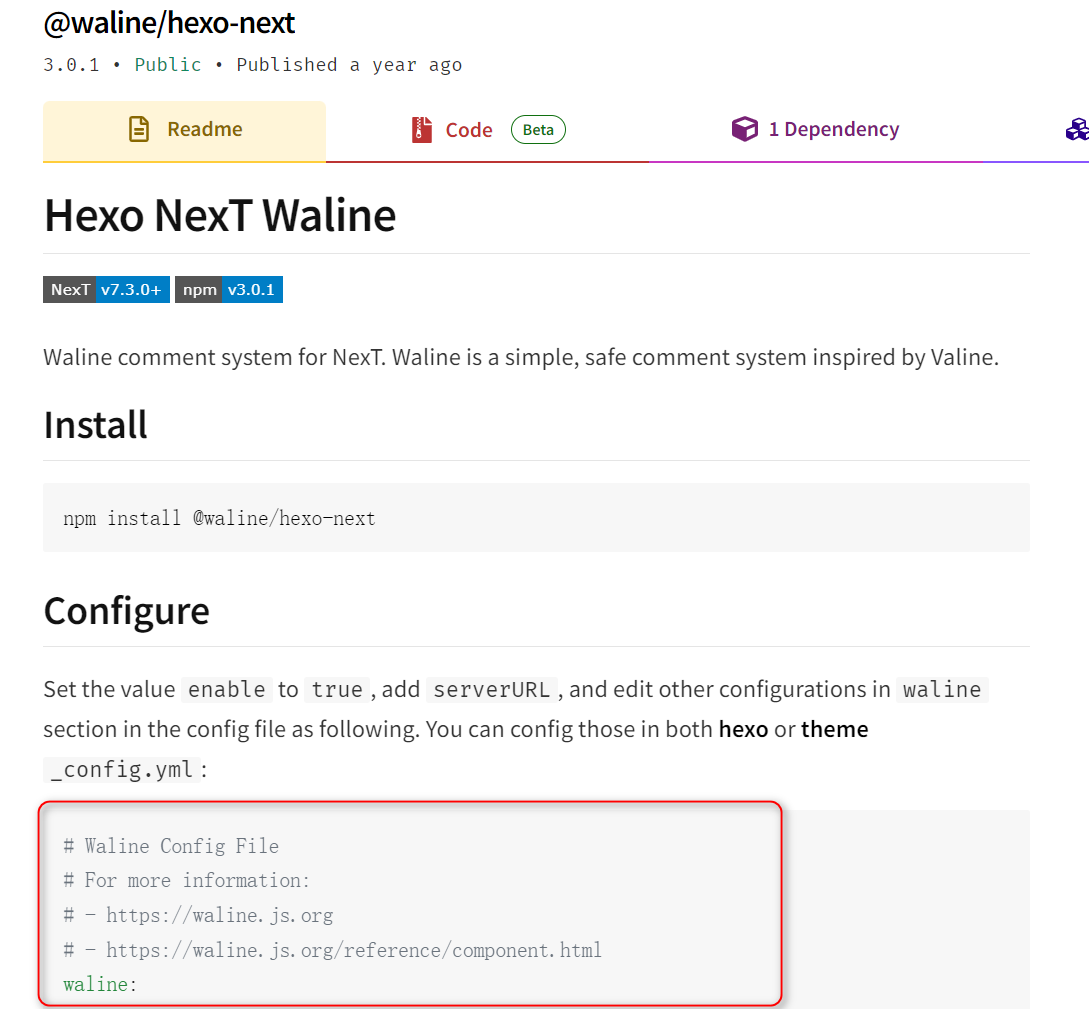
1.安装
Waline插件 (插件网址)1
npm install @waline/hexo-next
2.修改
_config.next.yml文件在
_config.next.yml文件末尾添加Waline的配置项,配置项的内容在插件网址中有介绍,即标红部分
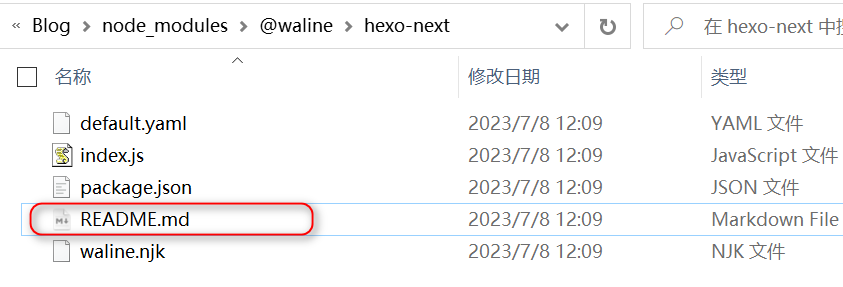
或者在
waline插件安装完成后,在本地的README.md文件也可以看到
我的配置项如下:
1 | # Waline Config File |
参考链接: