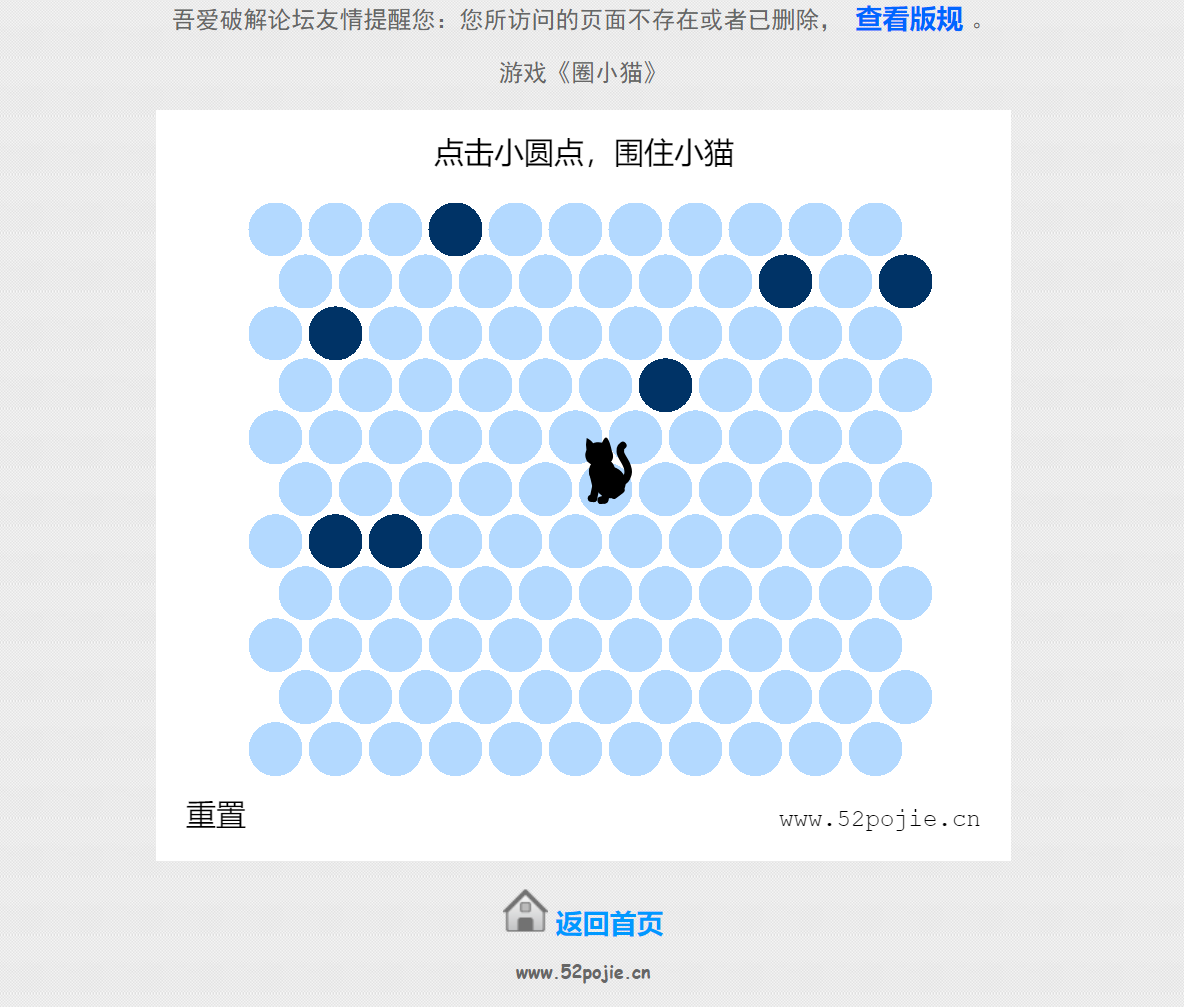
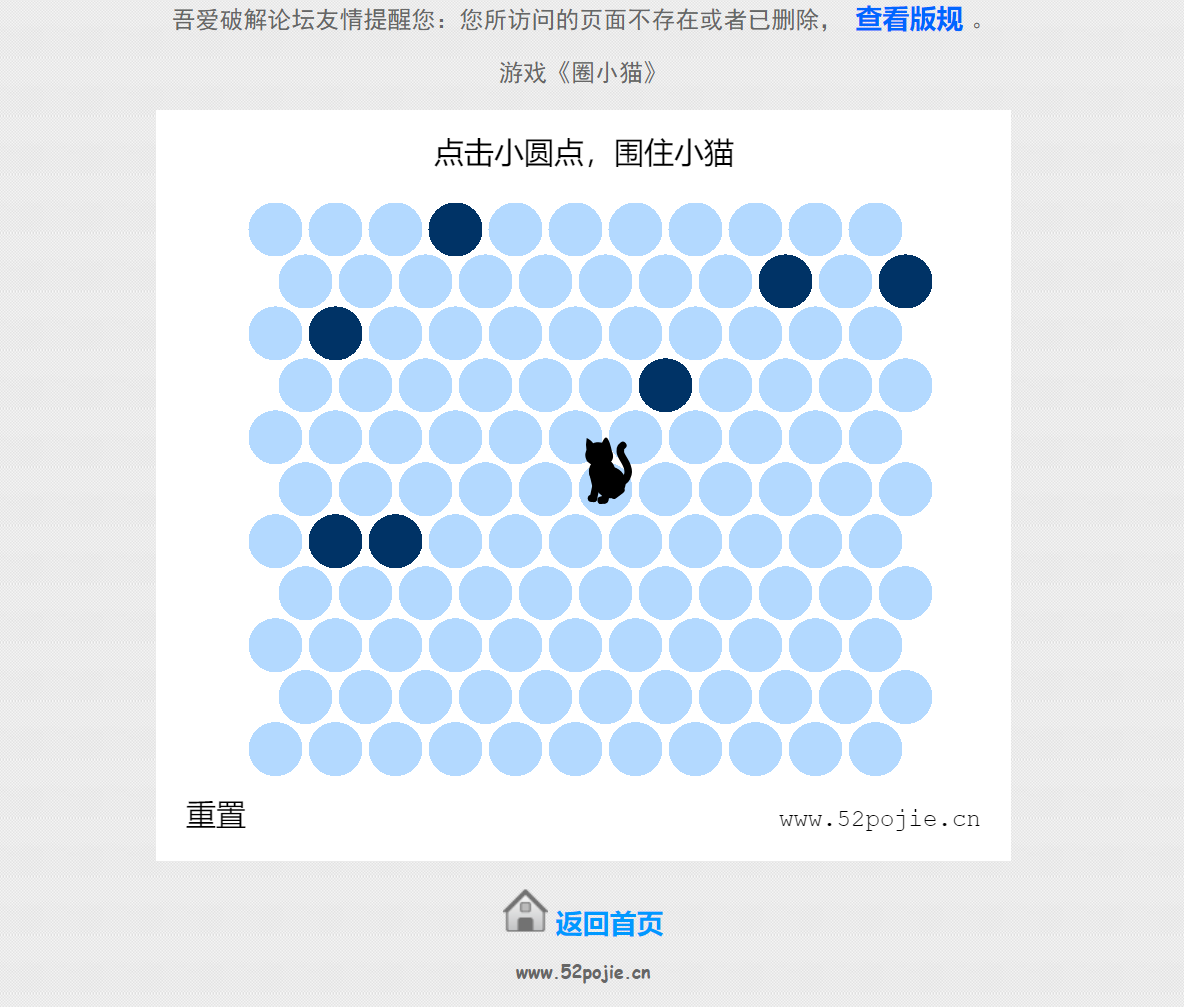
浏览吾爱破解的网站时,发现他们的404页面是一个叫**”围住小猫”**的游戏,非常有意思,就萌生了将之搬到自己博客上面的想法
如下图

这个游戏主要是依赖phaser游戏框架,主要配置方式有两种,一种是直接通过cdn链接加载远程js代码,一种是将js下载到本地,直接本地引用js代码
1. 远程加载
将以下代码块复制到md文件中即可
1
2
3
4
| <div align="center">
<div id="catch-the-cat"></div>
</div>
<script src="//cdn.jsdelivr.net/gh/lewky/lewky.github.io@master/js/catch-the-cat/phaser.min.js"></script> <script src="//cdn.jsdelivr.net/gh/lewky/lewky.github.io@master/js/catch-the-cat/catch-the-cat.js"></script> <script defer="defer" src="//cdn.jsdelivr.net/gh/lewky/lewky.github.io@master/js/catch-the-cat/game.js"></script>
|
由于不能确保链接一直有效,因此我采用的是本地引用的形式
2. 本地引用
“圈小猫”游戏主要依赖了两个js脚本,phaser.min.js和catch-the-cat.js两个,将他们放在next/source/js/game文件夹下,game/是自己创建的目录,直接放在js/下也可以
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script src="/js/game/phaser.min.js"></script>
<script src="/js/game/catch-the-cat.js"></script>
<div id="catch-the-cat" style="width:100%;margin-top:32px;text-align:center"></div>
<script>
window.game = new CatchTheCatGame({
w: 11,
h: 11,
r: 20,
backgroundColor: 0xffffff,
parent: 'catch-the-cat',
statusBarAlign: 'center',
credit: 'github.com/ganlvtech'
});
</script>
|
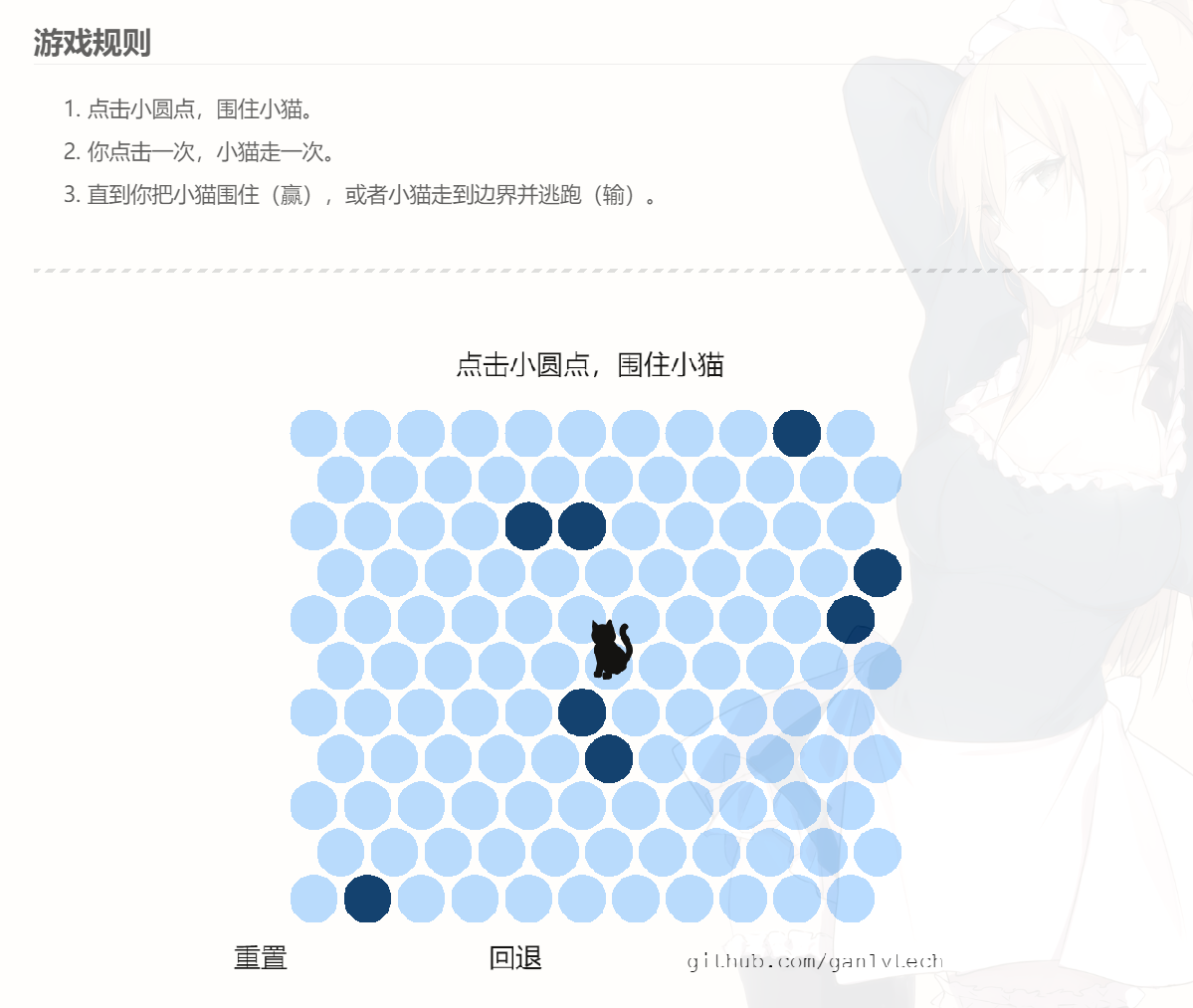
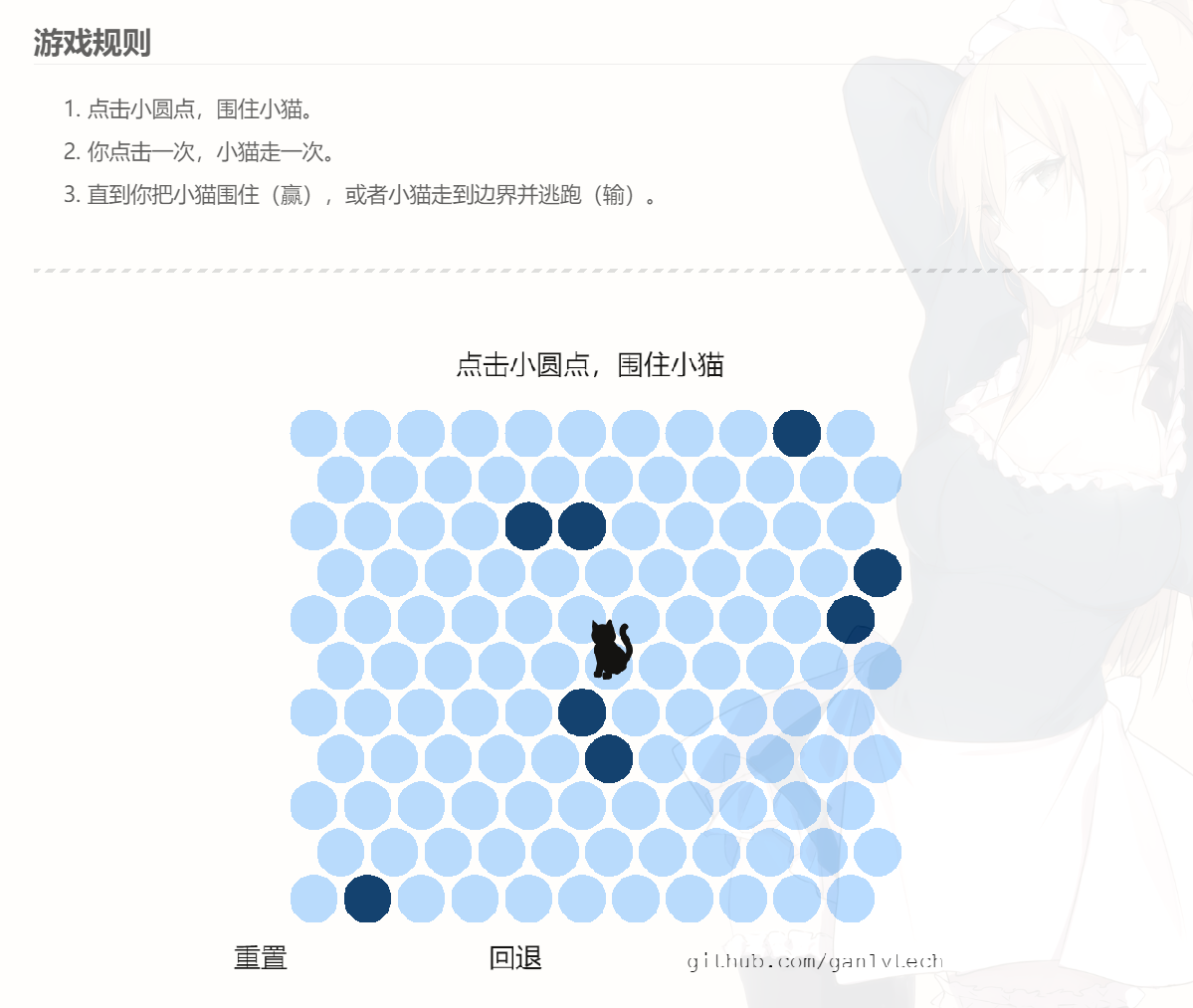
最终效果:

附件:
phaser.min.js
catch-the-cat.js