Next主题配置自定义菜单
博客菜单的作用就和饭店菜单的作用一样,只不过一个顾客是读者,一个顾客是食客
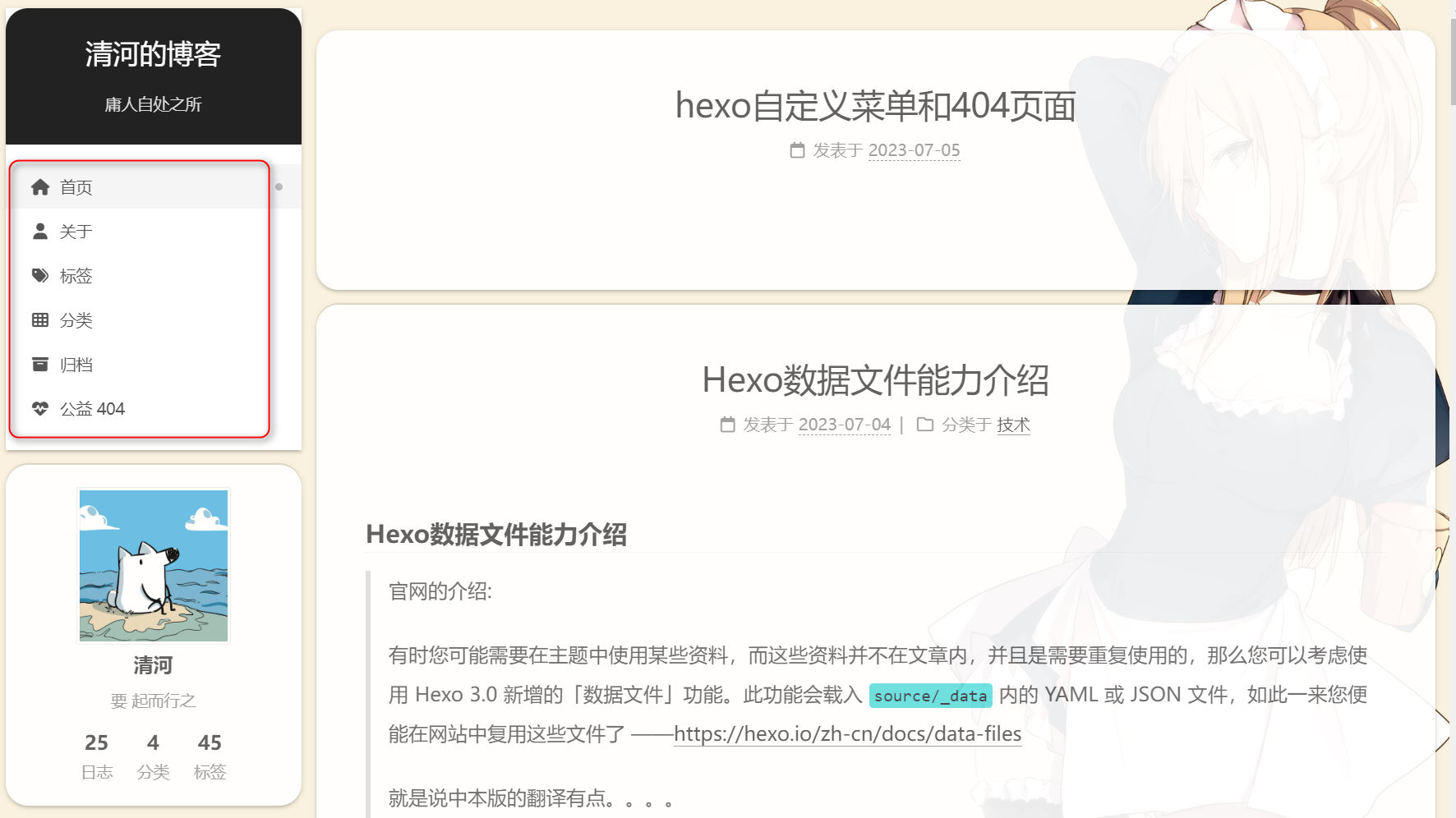
博客的菜单项就是下面红色标记的部分,在未配置主题的菜单项时,没有主页,作者介绍,也没有分类,归档等功能选项,配置一下会比较好看且更加有条理

1. 修改主题配置文件
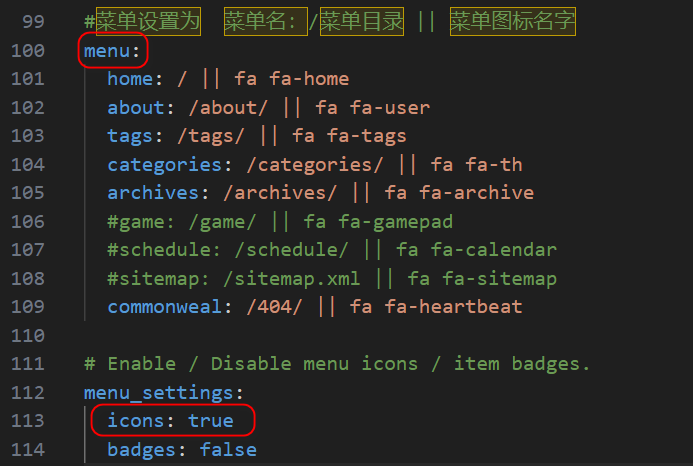
主题菜单是在主题配置文件_config.next.yml中menu模块定义的:

上面是菜单项名称和对应的图标名称,下面是控制图标是否启用,图标都来自 Font Awesome ,在网站上找到合适的图标后如图,将图标名称放在||后面就行
2. 本地创建目录与文件
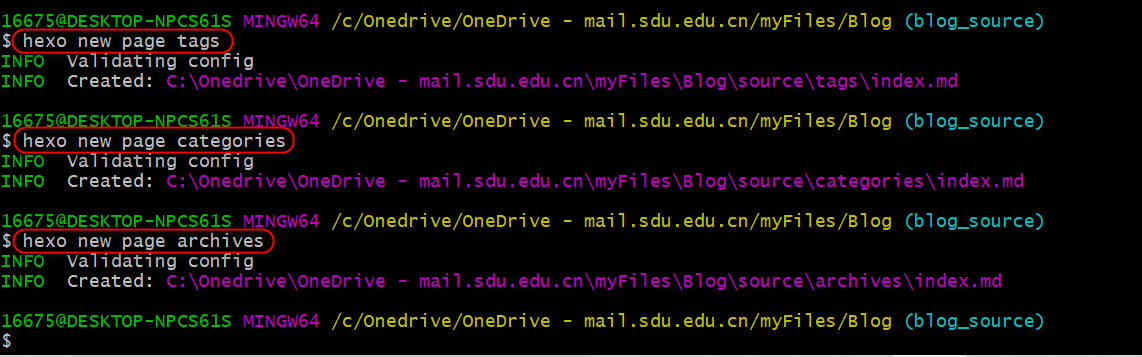
这里每开启一项菜单,本地就要创建对应的文件夹和index.md文件,可以通过下面这条命令创建
1 | hexo new page 菜单名 |

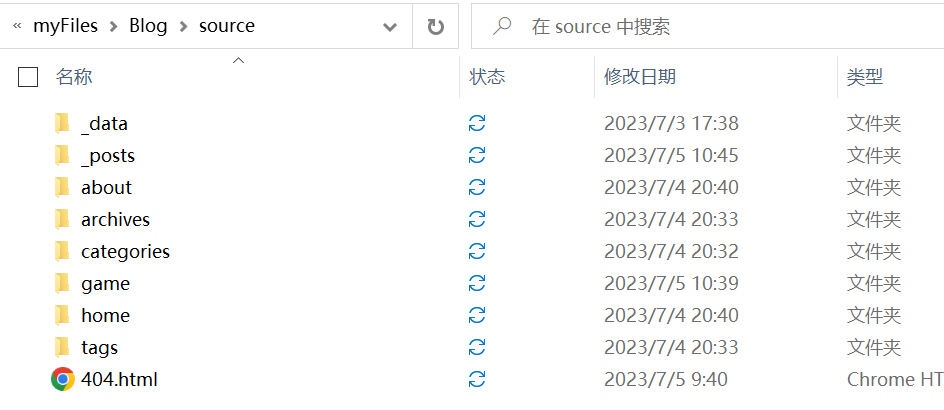
执行成功后,本地会生成相应的目录,并且每个目录下会生成相应的index.md文件

到这里,菜单就建立完成了
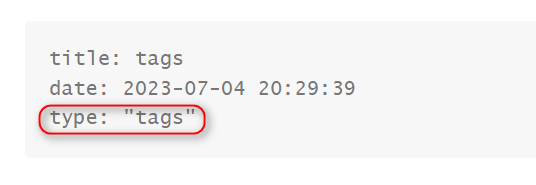
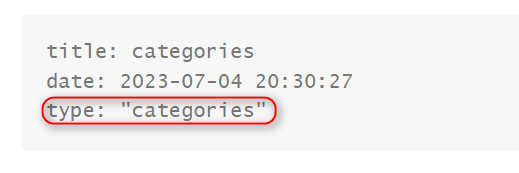
但是对于标签和分类菜单,需要在
index.md中添加type属性,否则虽然页面不会报错,但是不能检索文章信息
在新建的文章的
Front-Matter中添加tags和categories
2
3
4
5
6
title: Next主题配置自定义菜单
date: 2023-07-05 10:41:32
tags: [Hexo,自定义,菜单,404]
categories: 技术
---那么此文章就会被标签和分类的检索页面检索到,将信息整理在其页面中,像下面这样,这对于其他菜单项的设置也是一样的
参考链接: