一个好看的背景会是网页的加分项
1.Next设置网站背景
1.1 添加自定义样式文件
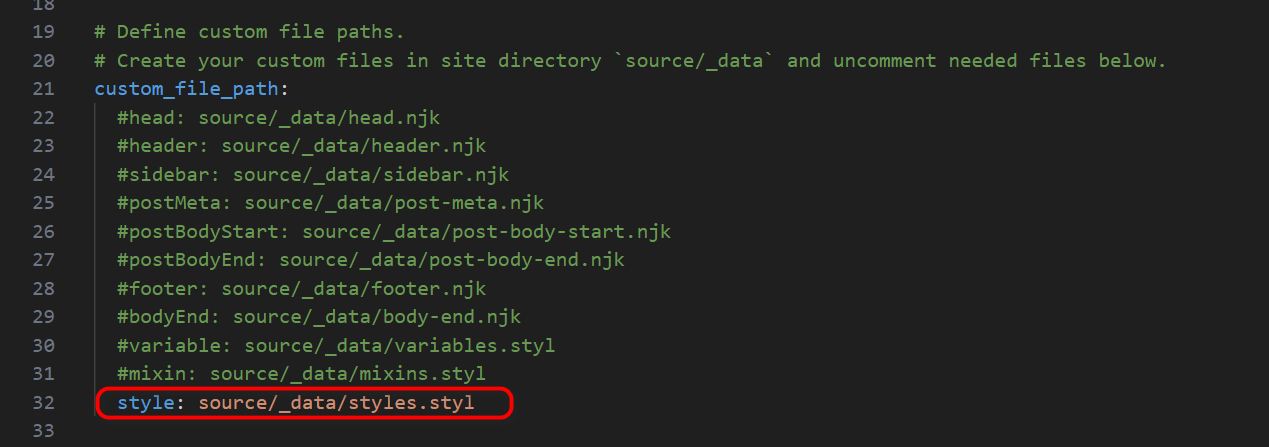
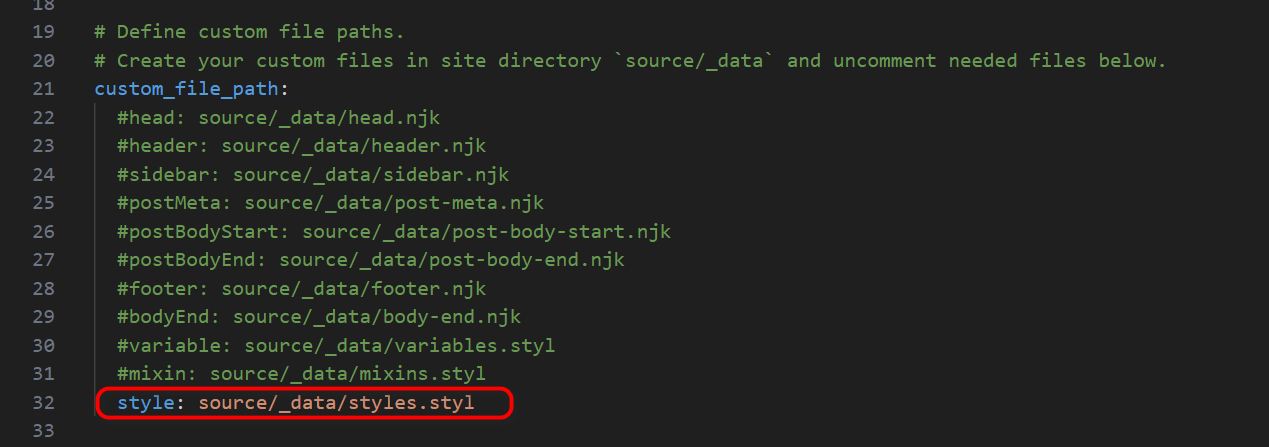
在NexT的配置文件_config.next.yml中的custom_file_path参数下设置CSS样式文件style.styl的存储路径,我们可以在此文件中自定义使用自己的各种样式

默认路径source/_data/style.styl,在对应路径下创建对应的style.styl文件,如下为我的style.styl文件内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
| body {
background:url(/images/background/maid.png);// 设定网页背景图片,images目录位于next/source路径下
background-repeat: no-repeat;// 设定背景图片非重复填充
background-attachment:fixed; // 设定背景图片不随页面滚动
background-size: cover;// 设置保持图像的纵横比,并将图像缩放至完全覆盖背景区域
background-position:50% 50%;// 设置背景图片位置,即图片水平和垂直居中与 background-position:center center;效果等同
}
// 文本居中
//.index .post-body{
// text-align: center !important;
//}
// 图片阴影
.medium-zoom-image {
box-shadow: 0 10px 30px 0px rgba(0, 0, 0, 0.4);
}
// 短代码颜色
code {
background: #64dfdf;
color:#383a42;
}
// 隐藏顶部黑线条
.headband {
display: none;
}
//底部文字颜色
.footer-inner {
color: #07031a;
}
// 选字颜色
::selection {
background: rgba(0, 149, 255, 0.2);
color: #555;
}
::-moz-selection {
background: rgba(0, 149, 255, 0.2);
color: #555;
}
//透明化:自定义opacity的值。范围为0~1的小数
//文章内容透明
.main-inner {
//透明度
opacity: 0.92;
}
//侧边工具栏样式属性
.sidebar {
//透明度
opacity: 0.92;
}
//菜单栏透明
.header-inner {
margin-top: 18px;
background: rgba(255,255,255,0.95);
}
//搜索框透明
.popup {
opacity: 0.92;
}
// 添加顶部边距
.main {
margin: 8px auto 0;
}
.header {
+mobile() {
padding: 8px;
}
}
// 圆角计划
.header-inner {
border-radius: 50px 50px 18px 18px;
}
.site-brand-container {
border-radius: 18px 18px 0 0;
+mobile() {
border-radius: 18px;
}
}
.sidebar-inner {
border-radius: 18px;
}
.back-to-top {
border-radius: 0 0 18px 18px;
}
.post-block {
border-radius: 18px !important;
margin-top: 18px;
}
.pagination {
border-radius: 18px !important;
}
.comments {
border-radius: 18px !important;
}
// 字体大小
.post-body {
font-size: 1em;
}
|
1.2 设置背景图片路径
style.styl中可以设置网站背景,其background:url设置了图片的路径,/images/background中的images/路径,位于Next主题目录next/sources/images,因此,只要将图片文件置于此路径即可
1
2
3
4
5
6
7
| body {
background:url(/images/background/maid.png);// 设定网页背景图片,images目录位于next/source路径下
background-repeat: no-repeat;// 设定背景图片非重复填充
background-attachment:fixed; // 设定背景图片不随页面滚动
background-size: cover;// 设置保持图像的纵横比,并将图像缩放至完全覆盖背景区域
background-position:50% 50%;// 设置背景图片位置,即图片水平和垂直居中与 background-position:center center;效果等同
}
|
2. Next设置网站头像
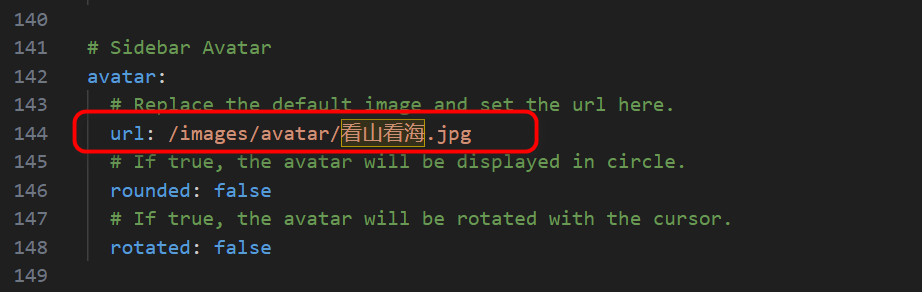
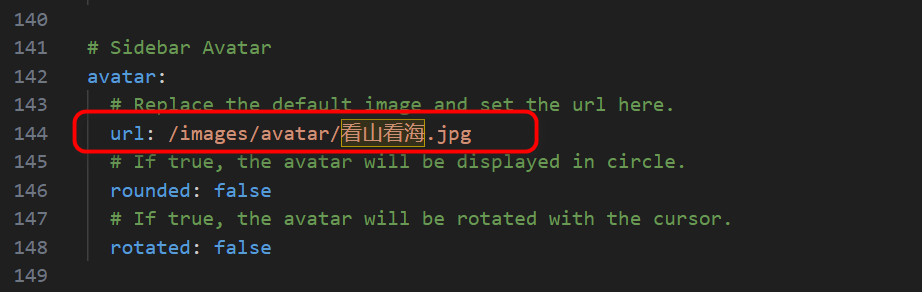
修改Next的配置文件_config.next.yml,其中有个avatar配置项即是关于头像设置,images/路径与存放网站背景图片的路径一致,都是位于Next主题目录next/sources/images,将图片放于此路径下即可

图像存放路径示例: