Hexo配置本地图片引用
文章的图片引用方式至关重要,胡乱引用不可取
我们本地在编写博客的md源文件时,经常需要引用图片,引用主要有两种方式:
- 图床图片引用
- 本地图片引用
1. 图床引用
图床引用,是将图片上传到图床上,然后通过图床生成的链接去引用,如下图,只要使用图中的链接就可以引用上传的图片,方便快捷

但是图床引用的方式,在笔者看来不够可靠
图床引用这种方式需要依靠网络,当没有网络时,所有的图片都不能加载
图床有一定的服务器宕机风险,图床一挂,所有的图片都无法再找回并引用,记得有次浏览文章的时候,文章的图片全部无法加载,发现全部是通过图床引用,对于自己的笔记和分享内容来说,这是不能容忍的事情
当图床的图片数量增长到一定程度,没有目录结构,也不便于管理
因此,对于自己比较重视的文章来说,我觉得采用本地管理图片,引用图片的方式更加安全可靠一些
2. 本地引用
hexo支持本地图片引用的配置,配置方法如下
修改站点配置文件
_config.yml中的post_asset_folder选项为true即
post_asset_folder: true,配置完成后,我们再使用hexo new post "article_name"创建新文章时,hexo会同步为我们创建同名文件夹,用以存储文章所引用的资源,包括图片,音频,视频资源等下载
hexo-asset-img插件通过
npm install https://github.com/xcodebuild/hexo-asset-image.git或者
npm install git@github.com:xcodebuild/hexo-asset-image.git下载安装(
hexo-asset-imggithub 官方地址: https://github.com/xcodebuild/hexo-asset-image)
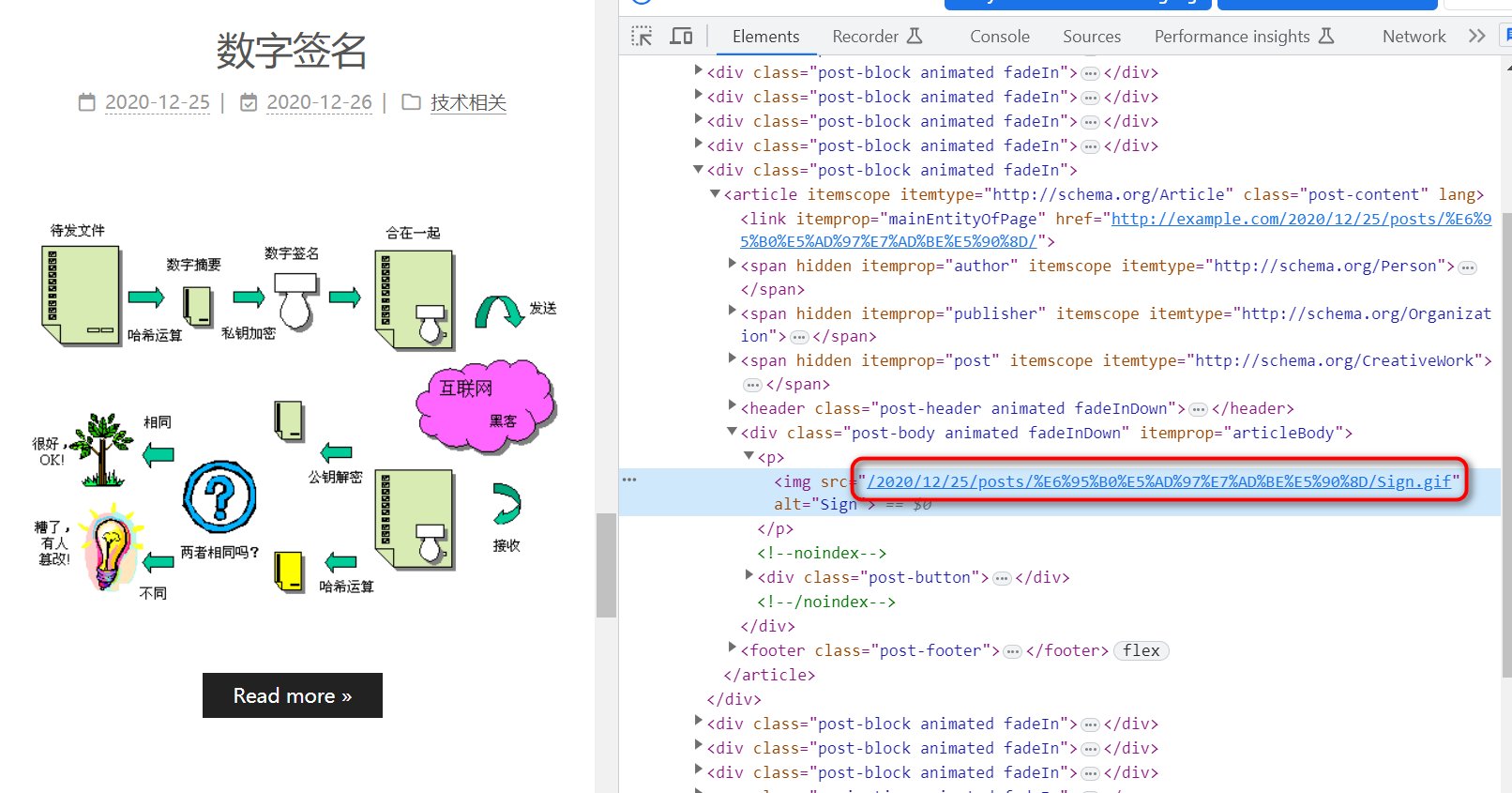
引用成功,如图中图片链接正常

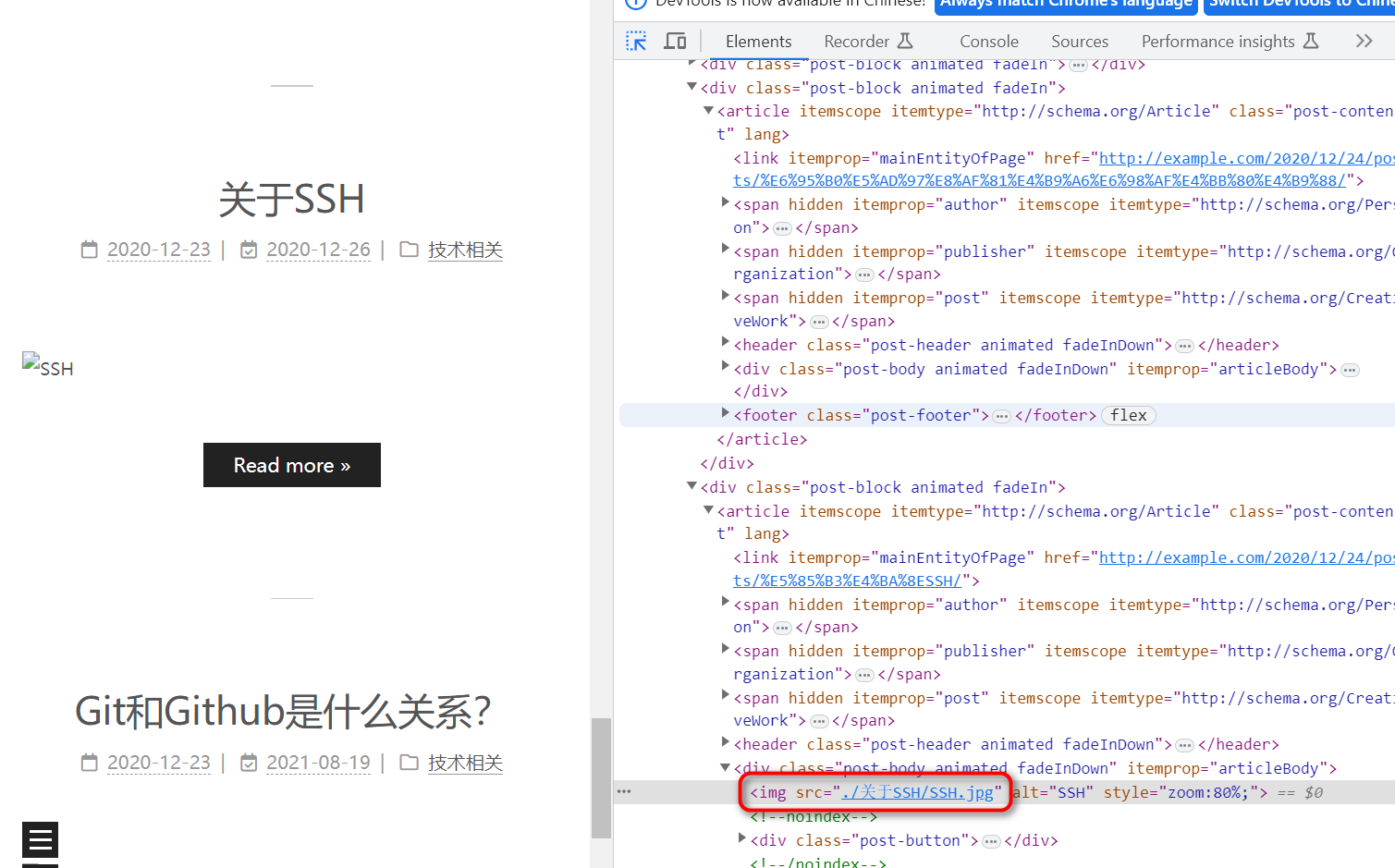
需要注意的是,插件hexo-asset-img 已经停止更新了,如果你是通过npm install hexo-asset-img 的形式下载,可能并不会生效,可见下图中的图片路径并没有成功转换,因此引用失败

虽然已经不更新了,但是简单看了一下内部的代码,实际上实现的功能就是相对路径和绝对路径的转换,因此并不影响它的使用
!!!!注意文件名和文件夹名中最好不要有空格,可能导致图片引用出现问题!!!!