Hexo&Next给自定义页面加时间线
昨天突然想开一个日记的栏目,所以给侧边栏的菜单项添加了一个 “日记” 选项,专门用于存放每天的记录,经过一天的折腾以后,终于成功了,以下是折腾过程
初次试验未能成功:
首先先更改主题配置文件
config.next.yml,加入一行代码来添加日记选项
1 | menu: |
添加完之后运行hexo s 就可以看到菜单栏多了一个日记选项,日记的图标是在 fontawesome 找的,选用的是一个 “book” 图标

- 然后在博客目录下运行以下代码
1 | hexo new page diaries |
路径Blog/source 下就会出现一个新的diaries文件夹,文件夹内部会有一个 “index.md” 文件,到这里的时候我以为就已经结束了,想着在这里添加一些md文件,hexo就可以自动生成文章然后添加到 ”index.md“ 中索引,然后在网站上把一篇篇文章以卡片的形式展现出来展示出来,就像这样一样

然而实际上效果确实这样

后来我一查,发现网上也没有太多教程,大多数最后的结果就是手动更改Blog/source/diaries/index.md 文件,往里面自行添加内容从而显示出来,这样以来,每新增一篇文章,就要手动往”index.md” 文件中添加一条记录,附上文章的链接,非常的麻烦
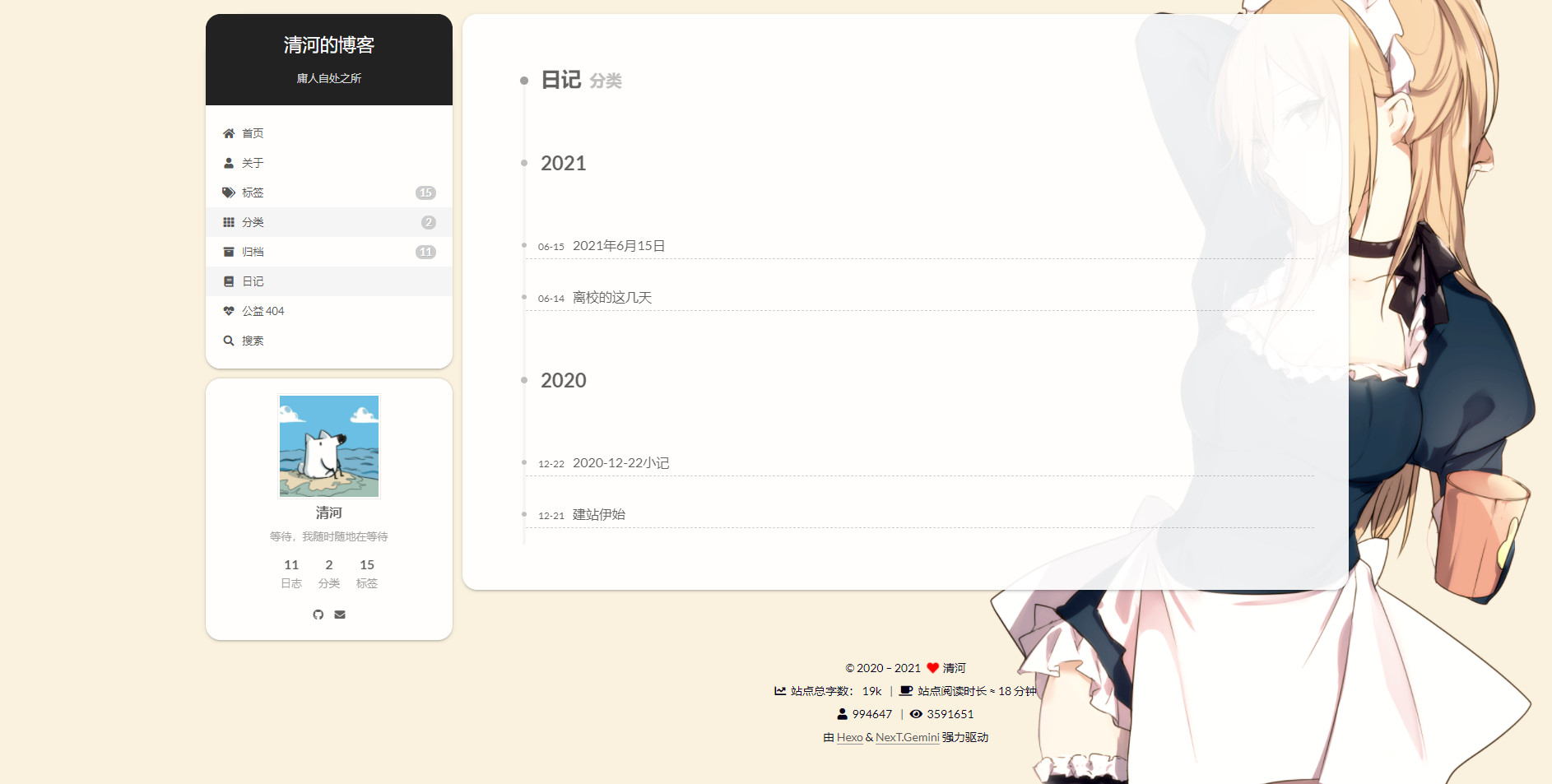
后来我看到了 归档 页面的时间线形式,感觉日记的表现形式就应该像这样,有一条时间线,像这样

中间数个小时的教程搜索过程简直要把我搞吐,多余的就不说了,下面是成功的步骤
成功的过程:
第一步和上面一样,更改主题配置文件,
config.next.yml,先加一个 “日记” 菜单选项,但是加的内容改成diaries: /categories/日记/ || fa fa-book
每篇日记的frontmatter,都需要加上
categories: 日记,即可完成
原理:
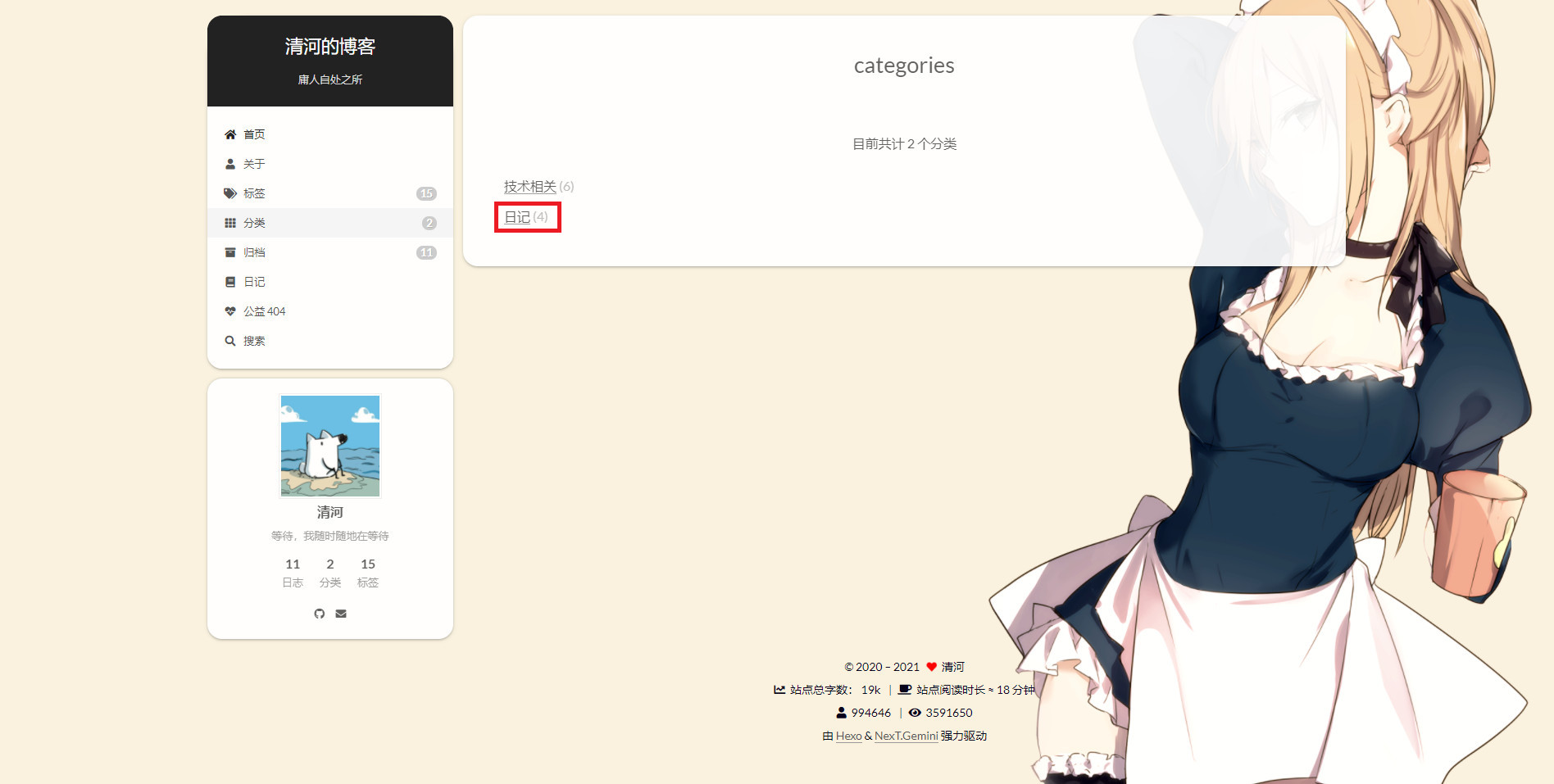
分类的页面是有时间线形式的,如图,可以看到分类页面下有目前存在的几个类别,其中有一个就是 “日记”

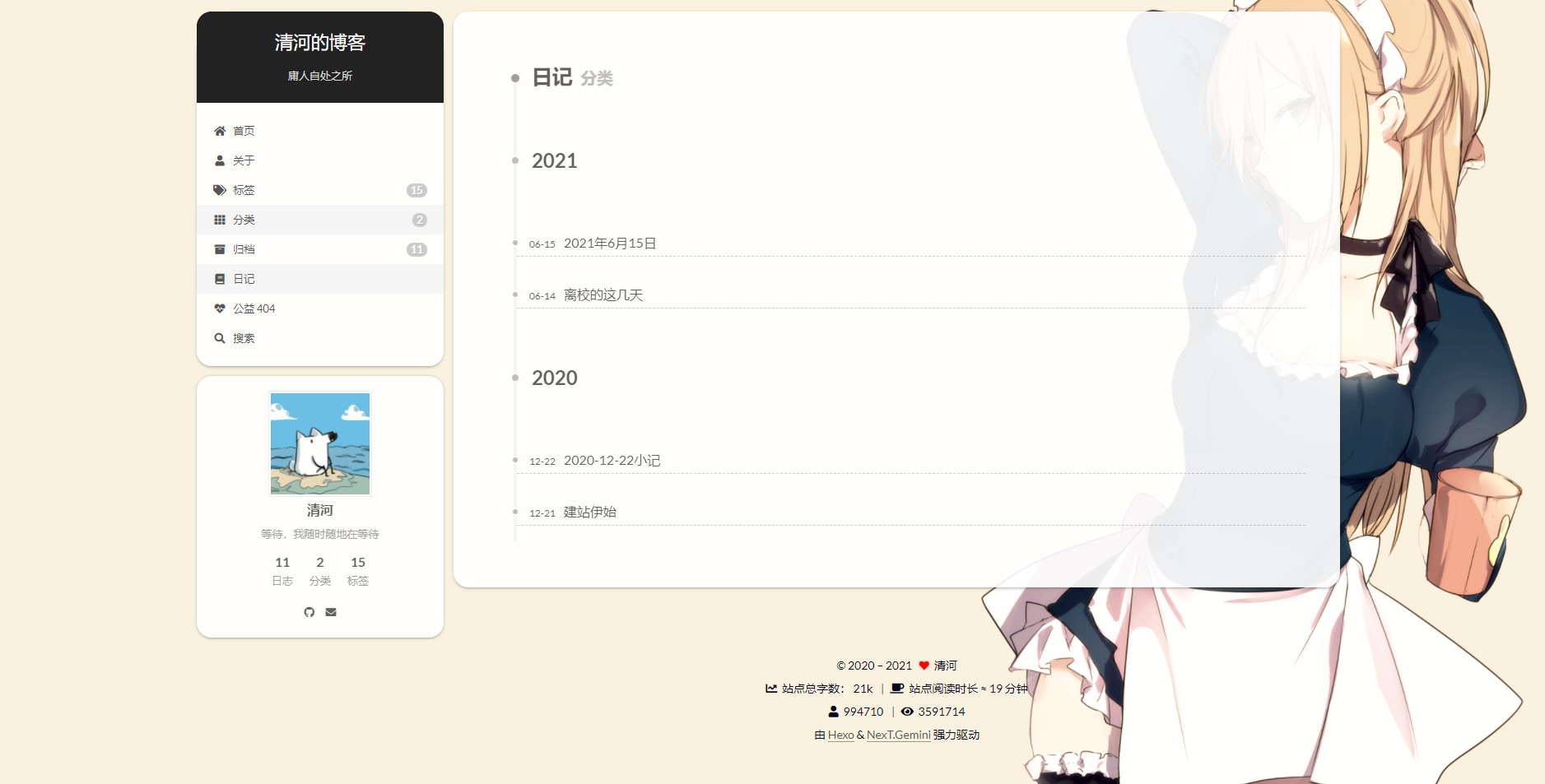
点开这个日记,就会进入日记的时间线界面

既然已经有现成的日记时间线页面了,我们就可以直接拿过来使用,简单来说就是将菜单栏的 “日记” 选项链接到这个页面

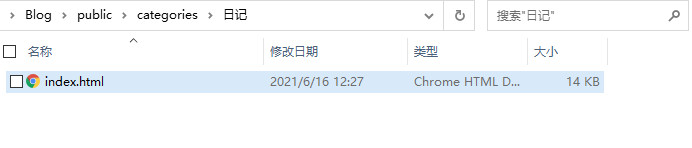
首先要找的就是这个 日记时间线页面 在哪里,才能去链接它,其实它就在分类目录下的文件夹里,就是下面那幅图的 ”index.html“ 页面


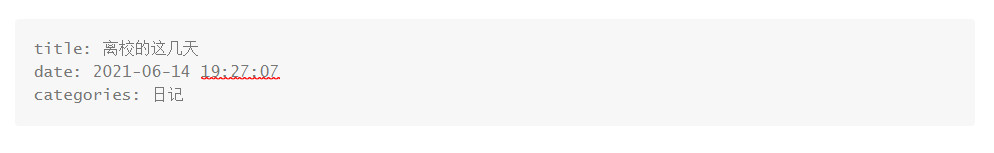
我们在 hexo g 生成文章以后,hexo会在Blog/public/categories下自动生成归档文件夹 ,所有categories属性为 “日记” 的文章最终都会被它目录下的 “index.html” 索引到,且形式为时间线形式,文章的categories属性就是下面这样

( 注意,categories后面的属性值是什么,文件夹的名字才是什么,比如
那么生成的文件夹就是这个样子
这个很重要,关乎到后面的页面链接能否成功,所以一定要搞明白)
既然找到了要链接的页面,那就开始链接
1 | menu: |
这样就大功告成啦!

可能存在的问题:
- 这句
diaries: /categories/日记/ || fa fa-book里面的那个 diaries 会不会和链接有关系?
不会,这个diaries就是侧边栏中哪些菜单的名字,我的侧边栏显示为日记实际上是因为我网页的显示语言为中文,将diaries翻译成了日记,和链接没有关系,可以说 diaries: 和 /categories/日记/ || fa fa-book 是两个部分,前面那个就是侧边栏菜单项展示的名字,你想起什么名字都可以,后面那个才是和链接页面有关的部分
参考文章:
hexo下新建页面下如何放多个文章? ——本地文件